|
BASE de
L'OUTIL TEXTE PSP 9 à 12 Texte Vectoriel mise à jour avril 2016 Pour les versions PSP 13 à 18, allez
ICI Texte vertical et horizontal
Clic gauche et glisser pour le déplacer
------------------------------------------------------------- Aucun Filtre nécessaire Cliquez sur le lien ci-haut pour copier le matériel. Vous y trouverez l'image de base ainsi que la Police d'écriture nécessaire pour le cours.
C'est la façon idéale de toujours trouver le matériel téléchargé d'un tutoriel quand nous placons le tout dans un dossier bien précis. ----------------------------------------------------------
***Avant de commencer il est bon de lire sur comment comprendre la palette des couleurs : ICI***
Tout le cours a été ajusté en novenbre 2015, afin de répondre encore mieux aux questions posés régulièrement par les élèves et ainsi de mieux comprendre le processus du texte de base. Ce processus du texte est assez complexe, mais en suivant pas à pas, le tutoriel, vous serez en mesure de bien comprendre. Pour ce travail, nous aurons un texte d'une teinte bien précise avec un contour d'une teinte contrastante. Pour ceux et celles qui suivent les cours, prenez exactement le matériel offert. 1---Ouvrir PSP. Allez chercher l'image que vous avez sauvegardée dans le matériel en faisant : FICHIER / Ouvrir
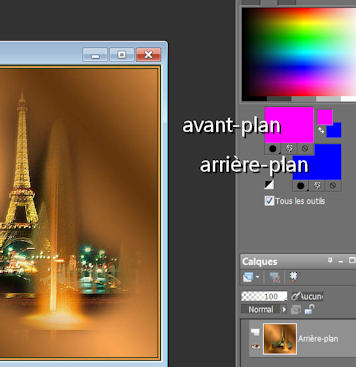
2--- Dans le tableau des Styles et textures , cliquez dans le carré de l'avant-plan ou le carré du haut. ( les couleurs sont différentes sur votre ordinateur )
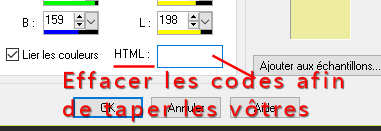
Pour taper le no de la couleur demandée, faut effacer d'abord les codes HTML déjà présent sur la ligne HTML
Pour éviter des erreurs de codes, au début, tapez les codes au lieu de faire du copier/coller.
Avec un CLIC GAUCHE sur le petit carré coloré de l'avant-plan, ce tableau apparaît : Vous devez taper ou faire du copier/coller de cette couleur d'avant-plan : #ffa956 , sur la ligne HTML
3----Avec un CLIC GAUCHE sur l'arrière-plan, refaire la même chose, ça sera la couleur du remplissage, en cliquant sur le carré du bas qui se nomme Arrière-plan. Tapez le chiffre #000000 sur la ligne HTML. Vous pouvez également copiez le no de la couleur sur la page du tutoriel et la coller sur la ligne HTML du tableau des couleurs. Vous aurez donc ceci dans votre palette des couleurs.
4----Une fois les bonnes
couleurs placées dans votre palette des couleurs, vous cliquez sur l'outil TEXTE
5----Après avoir activé l'outil TEXTE, le tableau "d'options d'outils " pour la configuration de votre TEXTE va s'ouvrir dans le haut de votre tableau PSP. Va falloir aller mettre dans ce tableau, les mêmes mesures que les miennes. --Police "Lucida Handwriting ( il se peut que cette Police soit déjà installée dans le choix des Polices d'écritures de PSP ) --Taille 47 --Épaisseur du trait 1,0 --Création / Vectoriel Pour avoir le chiffre exact de la taille, effacer celui que vous avez, et tapez 47.
Vous aimeriez mémoriser votre texte ? Voici comment mémoriser le texte avec PSP : Il suffit de cliquer sur le petit logo dans la barre de tâche du Texte. Pour désactiver on clique à nouveau sur le logo mémoriser le texte.
Le crénage sert à avoir une bonne distance entre les lettres. Selon les Polices d'écriture on augmente ou on diminue le crénage. Afin d'avoir une bonne distance entre les lettres, on met 0 dans Crénage pour cette Police.
6----Une fois vos mesures bien choisies, vous cliquez dans le centre de votre image et le tableau TEXTE apparaît . Vous y tapez votre texte. dans le tableau du texte.
En tapant le texte dans le tableau, vous pouvez voir en même temps, le texte s'écrire sur votre image Après avoir fait " APPLIQUER " Le tout n'est pas nécessairement à la bonne place. Mais avec le petit rond du centre de la sélection , en gardant la souris appuyé, nous pouvons déplacer le texte là où nous le voulons. ---Le carré du centre de la sélection sert à déplacer le texte et le petit carré du haut sert à agrandir ou diminuer. Nous pouvons aussi nous servir des fèches de déplacement gauche / droite ou haut / bas de notre clavier, tant que la sélection est tout le tour du texte.
Faire "Appliquer" quand le tout est à votre goût.
7---Voilà votre premier texte est bien écrit à l'horizontal et bien centré. Vous pouvez aussi déplacer le texte avec l'outil "Déplacement" mais si vous n'êtes pas directement sur le texte, vous ferez bouger le fond. C'est pour ça que le vectoriel est pratique et en vous servant des petits "noeuds" du vectoriel, le tout sera plus facile avec le temps.
À ce stade-ci, votre palette des calques est comme ceci:
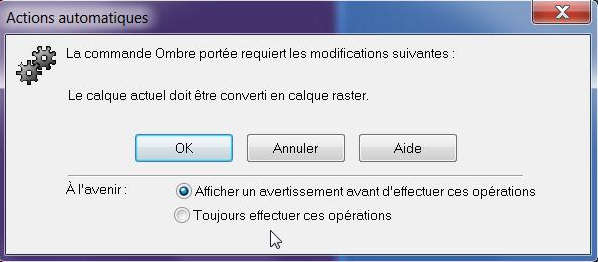
8---Pour bien terminer ce texte, il est important de ne jamais oublier de faire une petite ombre portée. Si vous avez ce tableau vous dites OK ou vous cocher la case du bas si vous ne voulez plus voir ce tableau. Dans ce tutoriel, l'ombre sera assez prononcée, mais c'est voulu afin de bien voir le tout. 9----Effets/Effets 3 D/ Ombre portée.
Avant de rajouter l'ombrage, ce tableau se fera voir, afin de changer le calque vectoriel en calque raster , Vous dites OK .
Votre calque vectoriel que vous voyez dans la palette des calques, se transformera en calque raster.
10---Mettez ces mesures pour l'ombre
Vous aurez ceci une fois l'ombre appliquée
Il est toujours temps de déplacer et centrer votre texte avec l'outil déplacement
Bravo votre premier texte est terminé. Vous avez ceci dans votre palette des calques. Calque du bas : c'est votre image qui se nomme : Arrière-plan Calque du haut : c'est le calque qui se nomme Raster 1
Pour terminer le cours, nous allons continuer sur la même image, mais avec un texte vertical. Vous ne touchez pas à votre palette des calques.
TEXTE à la verticale
On revient souvent avec cette question " Comment on fait pour mettre une signature de côté, ou à la verticale" ? 1---Pour ce cours, vous cliquez sur l'outil texte avec les mêmes mesures et les mêmes teintes que le texte horizontal. ( voir plus haut )
2---Activez l'outil Texte / 3---Avec la souris vous sélectionnez le mot au complet dans le tableau texte.
Votre texte " Paris " est donc en subrillance dans le tableau texte ? il est temps de changer la direction du texte. Dans le haut de votre PSP, activez " Direction " Choisir la bonne direction. / Appliquez
Le texte va apparaître dans votre travail avec le premier texte, mais en se placant à la verticale. 4---En vous servant du petit rond du milieu de la sélection déplacez le texte sur la gauche. Vous pouvez aussi vous servir des flèches de déplacement de votre clavier.
Vous pouvez agrandir ou élargir le texte en vous servant des petits points qui sont sur les côtés de la sélection.
5---Une fois le texte vertical bien placé, vous remettez de l'ombre pour terminer : Effets/Effets 3 D/ Ombre portée.
C'est ce que vous voyez dans votre palette des calques.
6----N'oubliez pas de signer votre travail avec une taille de Police plus petite et discrète. Quand tout est terminé vous faites : Calques / Fusionner les calques visibles
Après avoir fusionné le tout, il vous reste juste un seul calque dans votre palette des calques, ce qui veut dire que tous vos calques forment maintenant 1 seule image avec tous les textes et les effets donnés
7 --Il est temps de sauvegarder votre travail Comment sauvegarder votre image afin de l'optimiser et la rendre moins lourde ? C'est ce que je vous conseille pour toutes les images que vous allez créer pour les cours PSP. Une fois votre image terminée et fusionnée vous faites : Fichier /Exporter/Fichier JPEG, optimisé.
Dans le tableau qui s'ouvre, nous choisissons un chiffre qui ne change pas trop notre image. 25 est est une bonne moyenne.
Comme exemple, si on mettait 74, l'image deviendrait flou. Faut alors diminuer le chiffre.
Quand l'optimisation est complétée, vous faites OK.
Pour en savoir plus sur l'OUTIL TEXTE Sortes de TEXTES : Vectoriel/Sélection/Flottant ICI pour comprendre outil texte PSP 13 à 18 Copyright ©
|