|
Voici quelques trucs avec Animation Shop 1-Ajouter une signature à un gif animé. 2-Diminuer la vitesse d'un gif animé. 3-Optimiser un gif animé. Les 2 logiciels utilisés sont PSP ( Paint Shop Pro ) et Animation Shop Il y a 2 façons de rajouter une signature à un animation terminée. 1---Nous pouvons rajouter à notre animation, une signature directement dans notre animation avec le logiciel Animation Shop 2---Pour ma part je préfère créer la signature oubliée, en me servant du logiciel PSP et ensuite me rendre dans Animation Shop pour coller sur mon animation cette signature oubliée. Voici ce que donne la signature rajoutée à un gif animé.
Comment ajouter une signature à un gif ? Souvent il nous arrive d'oublier de signer notre animation alors voici comment faire. Préparation de la signature "oubliée" avec Paint Shop Pro Dans PSP ouvrir un tableau transparent de 300 x 300. Avec l'outil texte, écrire la signature que vous voulez rajouter à l'animation déjà terminée. Toujours dans PSP, une fois l'image terminée et tournée à notre goût ( j'ai fait faire une rotation de 90% à ma signature avec PSP ) on fait : Édition / Copier / Édition /Coller comme une nouvelle image. Le tout permet dans PSP d'enlever le surplus de l'image dont nous n'avons pas besoin. Édition / Copier ---tout reste en mémoire ---------------------------------------------------------- Ouvrir Animation Shop Édition / Coller comme une nouvelle animation. Vous voyez bien votre signature dans Animation Shop.
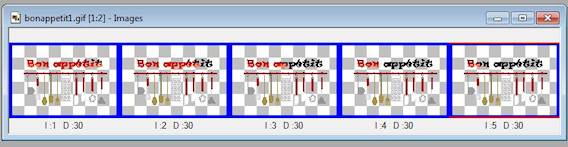
Ouvrir également l'animation dans laquelle vous avez oublié la signature . Avec la molette de la souris , étirer l'animation afin de savoir le nombre d'images incluses dans votre animation qui n'a pas de signature. On peut voir que l'animation comporte 5 images. On fait Édition / Sélectionner le tout. Tout le contour de notre image animée est bleutée. Mettre en attente.
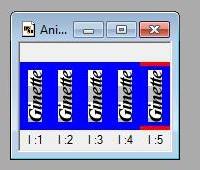
Activez la signature. Édition / Sélectionner le tout. Le contour de notre signature est bleuté.
Toujours sur la signature vous faites : Édition / Copier
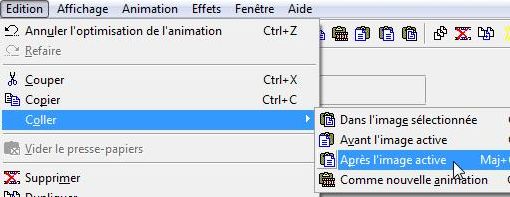
Édition / Coller après l'image active.
Vous avez maintenant 2 images pour la signature. Nous faisons ça le nombre de fois dont nous avons besoin, c'est à dire le même nombre dont est composé l'animation, soit 5 pour cette animation. Quand nous avons le bons nombre d'images pour l'image signature , on fait : Édition / Sélectionner le tout. Tout le contour des 5 signatures est bleuté.
Édition / Copier / Tout reste en mémoire
Activez l'animation dans laquelle vous voulez placer la signature et faire Édition / Sélectionner le tout si ce n'est pas déjà fait. Tout le contenu des 5 images est bleuté.
Placez vous sur la première image de votre animation à laquelle il manque la signature Édition / Coller / Dans l'image sélectionnée.
La signature va suivre la souris et quand vous aurez trouvé l'endroit où vous placerez la signature, vous faites CLIC. Automatiquement la signature se collera dans toutes les autres images en même temps. Voilà il est temps de visualiser votre animation avec la signature rajoutée.
C'est à partir de là que vous décidez de laisser votre animation comme elle est et de la sauvegarder ou de la ralentir si nécessaire. ------------------------------------------------------------------------------------------------ Comment ralentir une animation ? Si votre animation est trop rapide, vous pouvez la ralentir. Vous ouvrez toutes les images de l'animation en étirant le tableau avec la molette de la souris.
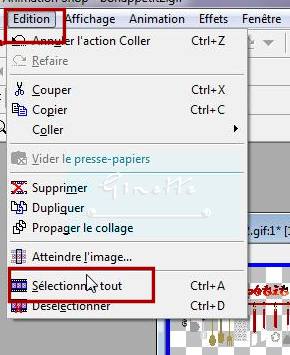
Il faut que toutes vos images soient sélectionnées . Édition / Sélectionner tout
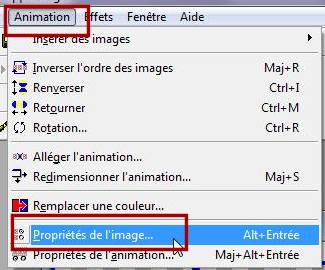
Animations /Propriétés de l'image
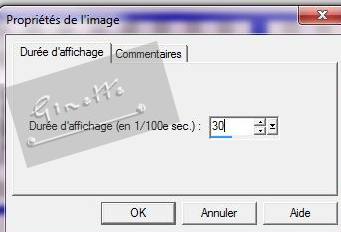
Dans le tableau qui va s'ouvrir augmenter le chiffre à 30 pour commencer. Si l'animation est encore trop rapide, augmentez le chiffre jusqu'à ce que le tout soit à votre goût
--------------------------------------------------------------------------------------------------
|